如何制作一个漂亮的二维码
如何制作一个漂亮的二维码
置顶:我们的二维码生成网站 qrbtf.com
有人说,二维码是 线下向线上转化最重要的入口,无论是对于线下商家、自媒体运营者、策展人还是纸媒编辑,二维码都是非常重要的一环。而标准二维码形式单一、对比浓重,常常在一张海报中「拉低审美」。
缘起
二维码是什么?
从大学开始,大范围地接触生成艺术——利用计算机算法制作的视听艺术作品,有那么一刻,我心中也会想,二维码不也可以是一种生成艺术?

《Generative Art》插图
还记得几年前的一个下午,我打开了初代 Apple Watch,我永远忘不了配对的时候,Apple Watch 上出现的动画。我看了足足五分钟,才忍心完成配对——失去观赏动画的机会。后来,我还是没忍住重装了手表,就为了再看一次这段动画。当时的我为什么这么着迷?不是因为这个动画有多「好看」,而是惊叹于我居然能通过扫描一个混沌的、肉眼看不出规律的动态图形,完成信息的识别、手表的配对。
这种体验,一下子把我震撼了。
原来信息的传递,可以如此的艺术化,原来生成艺术的背后,还有「还原的艺术」。后来,网络上能找到这段视频了,我也得知,苹果在五年前「Patented!」这项叫做「Invisible optical label for transmitting information between computing devices」的技术,也就是 设备间隐式光标记信息交换技术。
这项技术起源于光标记,在我看来,真正有趣的是其中的「隐形」二字。这也恰恰是今天,我们想在二维码上看到的东西。
二维码的默认样式对比强烈,像是一种椒盐噪声。我们想尽办法,让他变得低调、融入背景、「隐形」。这是大多数人心目中,对二维码美化、艺术二维码的共识。
不满现有美化方案,自己做一个二维码生成网站
二维码美化,方案还是有很多的。
徒手设计是一招,商业报价千元起步;找淘宝是一招,六块钱一次,自选模版,不但丑还改不了;网上现成的编辑器是一招,要素过多,完全学不会。
这些方案可以大致分为三类。一是纯手工打造,甲方爸爸换一个网址你掉一桌头发;二是模版选择,质量不高也定制不了,大多数模版还只是背景图、颜色的更换;三是专门的编辑器,太难学。
于是一周前,我明白了,我无非是想要一个 满足自己的需求、满足自己的质量要求、丰富自己选择、匹配自己的工作流程 的二维码生成工具。
好一个「以自我为中心」的设计。

push pull push
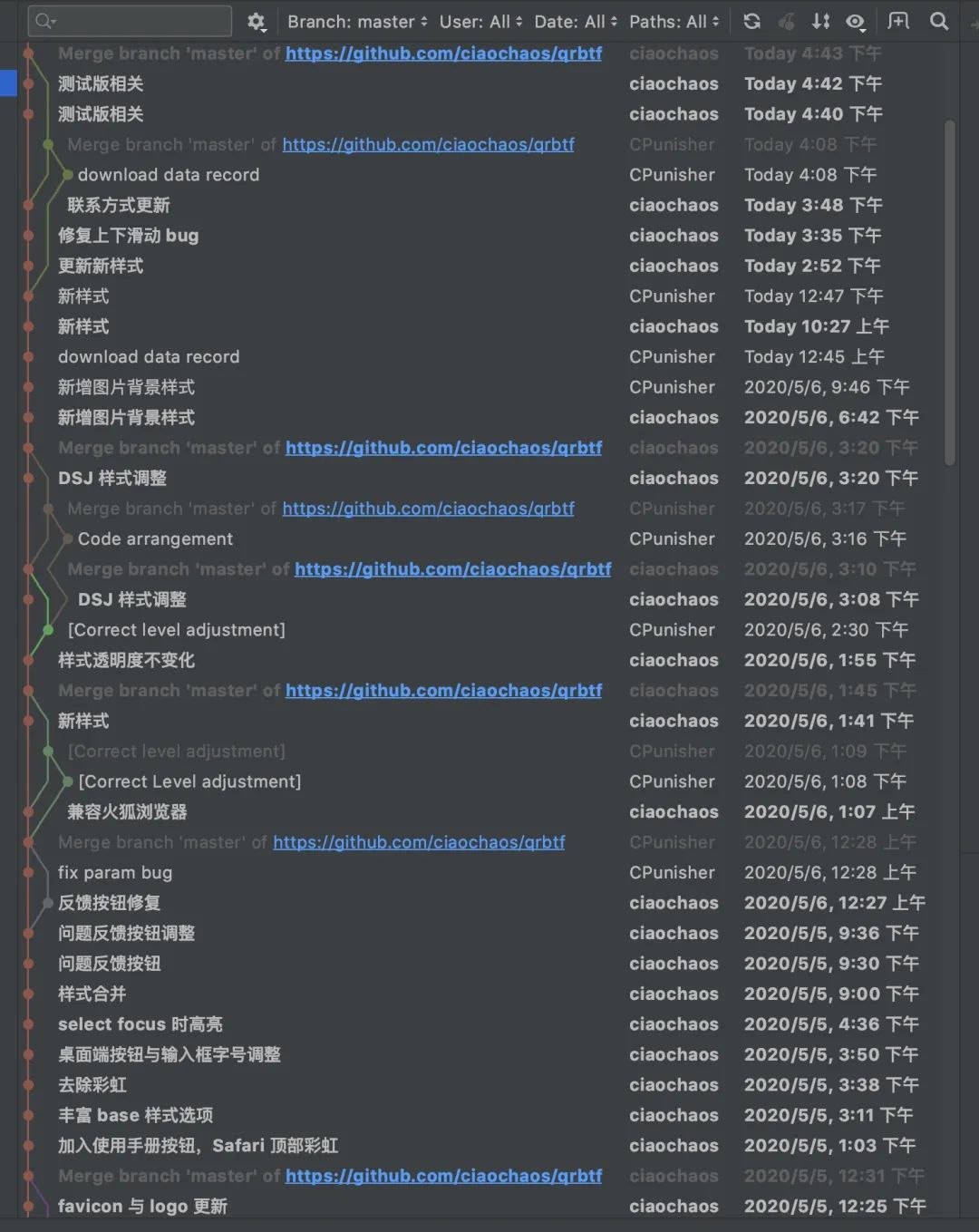
今天,在和一位天赋异禀同学一起学习、设计、开发一周百余次 push 后,我拿出了第一个还算能用的版本。从零学习了前端框架,也终于涉猎了后端知识。上才艺:
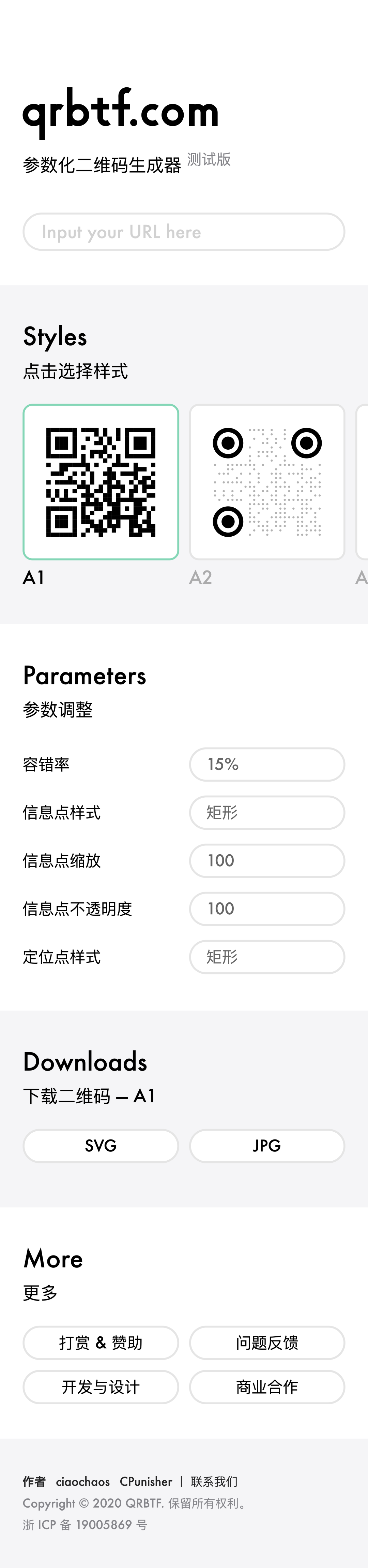
网址:qrbtf.com

与同学一起制作的网页,能做出来,
实属「初生牛犊不怕虎」

我在测试阶段制作的样式
复习一下所学,这个页面中我将二维码列表横向排布在一个溢出的盒子里。在移动端,我借鉴了 Apple 一个非常出色的设计。即每页放置两个二维码,而第三个二维码露出一截。这样的设计在保证对称性的同时暗示了用户这个区域是可以滑动的。这个暗示是怎么做到的呢?前有格式塔封闭性原理,用户会认为露出来的那一截背后有一个完整的二维码,后有设计心理,这一小节充当了意符的作用,是一种很棒的隐喻,远胜于文字提示、切换按钮、滑动条。
由于,我只需要满足我自己的需求,就将网站的重点放在了「参数化设计」上。
参数化设计
什么是参数化设计?
在过去,传统的艺术创作流程通常会带有「线性设计」的痕迹,比如画一幅水彩画、写一篇作文,不可撤销、一旦初始条件发生更改只能重做。这种模式逼迫、鼓励艺术家全神贯注地投入创作,一旦出错,一幅作品就毁了。到了视频剪辑领域,大家发现传统的线性编辑不再能适应浩大的影视制作工程,于是非编——非线性编辑的概念被提出。到了工业设计领域,工程量对设计流程又提出了更高的要求,程序化、流程化、参数化的方法接踵而至,提供便利的同时也降低了门槛、提高了上限。
小时候我们玩过 Scratch——模块化编程。实质上,他就是一种流程化的设计,流程化不仅体现在入门级应用上,行业级应用如 Grasshopper、Houdini、UE4、Blender 等也都吸收了这种方法,打造了十分引人的「连连看系统」,通过给节点连线的方式设计,无疑是一种对创意、艺术的解放。
无论是程序化(写代码)还是流程化(连连看、搭积木),无疑是一种参数化、计算机辅助的设计。在制作这样一个二维码工具之前,我花了几分钟时间,以自身体验为中心,思考了学习成本、创作体验与创作限制等维度,设计了这样一个预设样式、可调参数的生成器。提供二维码样式而不是提供编辑器,降低了学习的成本、创作的时间成本,同时可以对样式的审美感受进行统一把关,提供可调参数,满足了我以及与我需求类似的用户对更自由、更规范的统一调整方案的需要,提供 SVG 的导出,为设计师进行二次创作提供了可能。
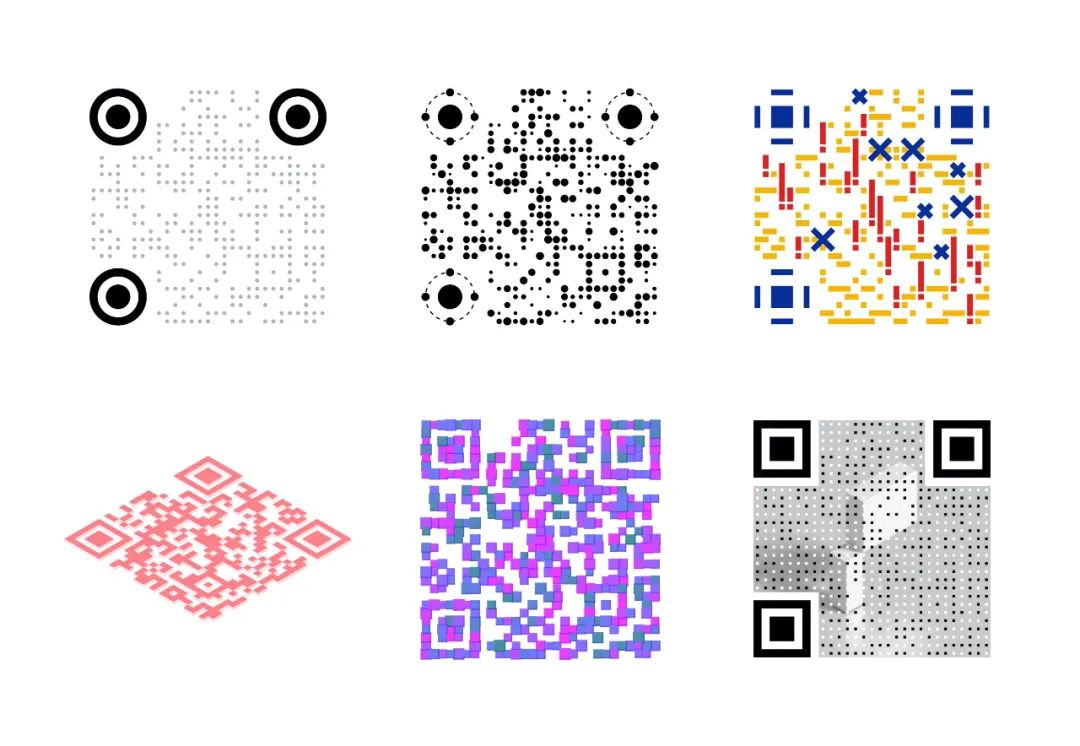
我的愿景:借力现代化设计流程,
启发设计更多有趣的二维码

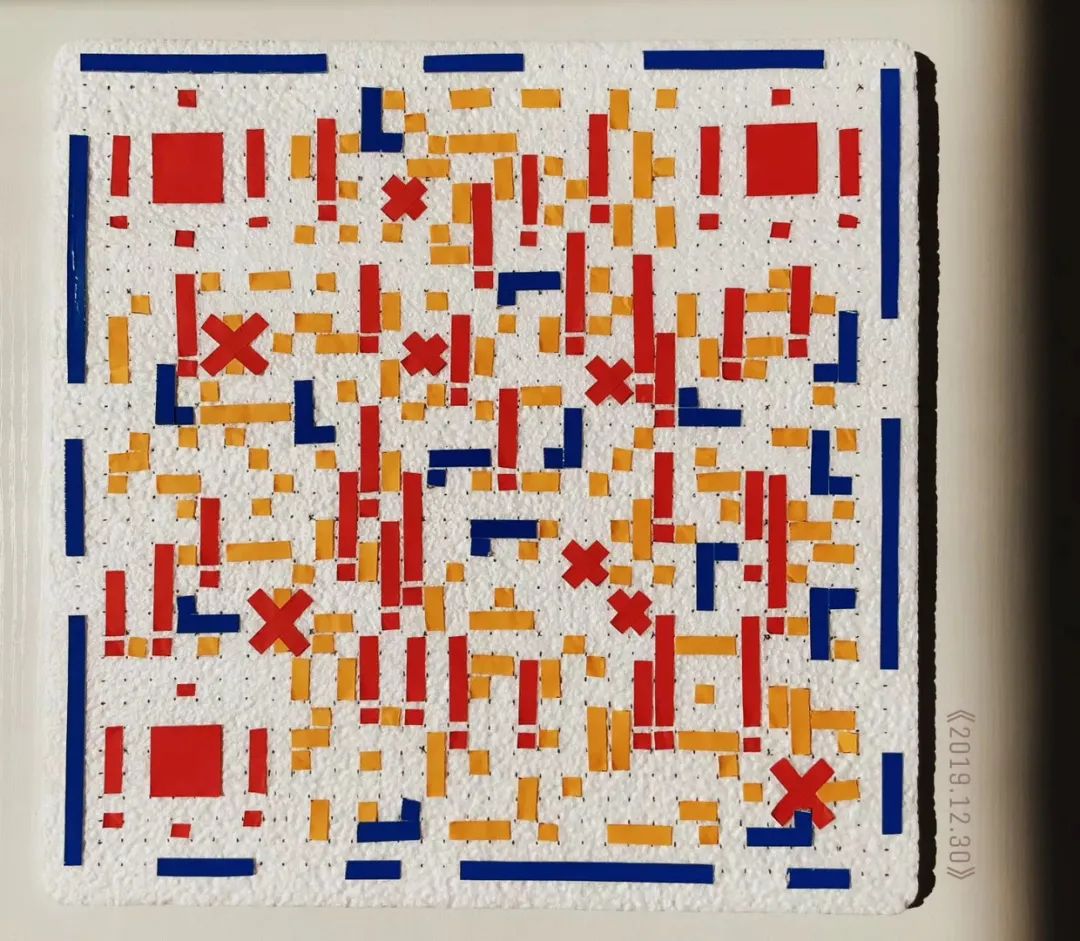
同学的原创纯手工设计

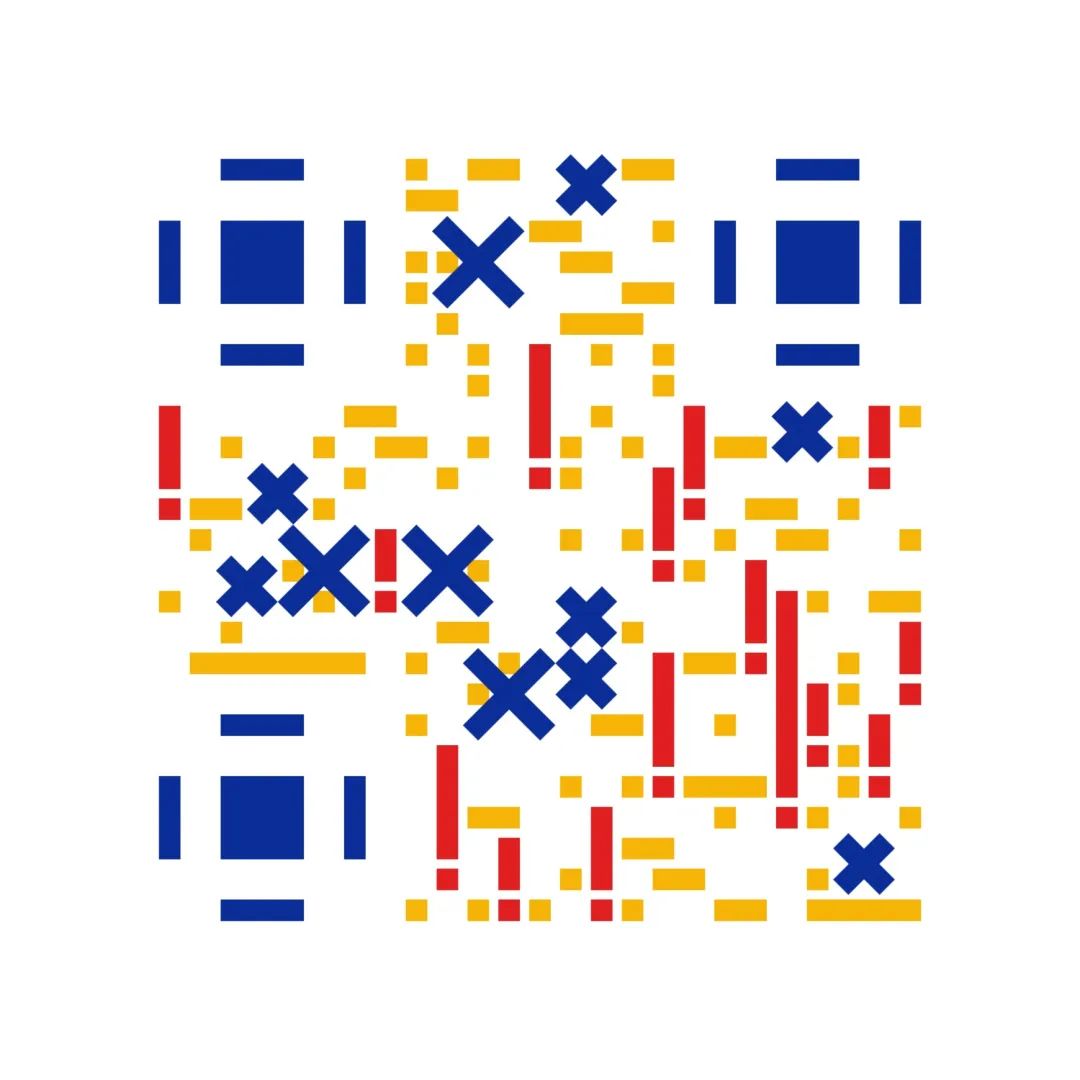
我的数字化复刻
线性与非线性设计,都有有趣、有价值的一面,也都有各自的问题。我希望我的工具能提供我需要的 I/O,能接入我的工作流程。即便是看上去无懈可击的非线性设计,有时候也需要那样一个「神来之笔」,比如生成完二维码我可以导入我的设计工具,在中间删去一些信息点,加个头像,这一步,你认为是写程序好还是自己摆弄好?
借力现代化设计流程,可以节省很多的人力成本,比如过去我们要改变二维码信息点的尺寸,只能依靠软件深处的特殊功能,或是修改图形代码,而现在,就是网站上一个参数的事情。设计、搭建这个网站,也有想要做一个二维码发布平台的企图。如果你也有兴趣,欢迎联系,加入设计、开发。
最后要感谢 JZ Creatice 的一篇文章 「九分之八」二维码美化设计法,给了我一些很棒的启发。
另外,我正在设法把二维码生成的工具集成到 mdnice.com,一个支持 Markdown、数学公式、CSS 样式编辑的微信公众号编辑器上面。一起期待吧!
完。